Javascript gerçekten nasıl çalışır? Javascript Single Threaded bir dildir öyleyse asenkron işlemler nasıl gerçekleşir? Call stack, event loop, callback queue, bazı API’lar ve diğerleri. Bu yazımızda Javascript Event sisteminden ve diğer dillerden ayrıldığı noktalardan bahsedeceğiz.

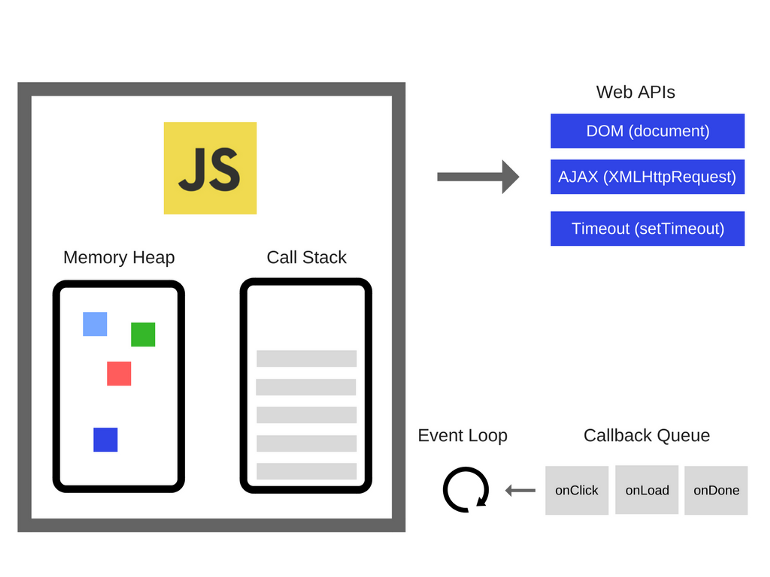
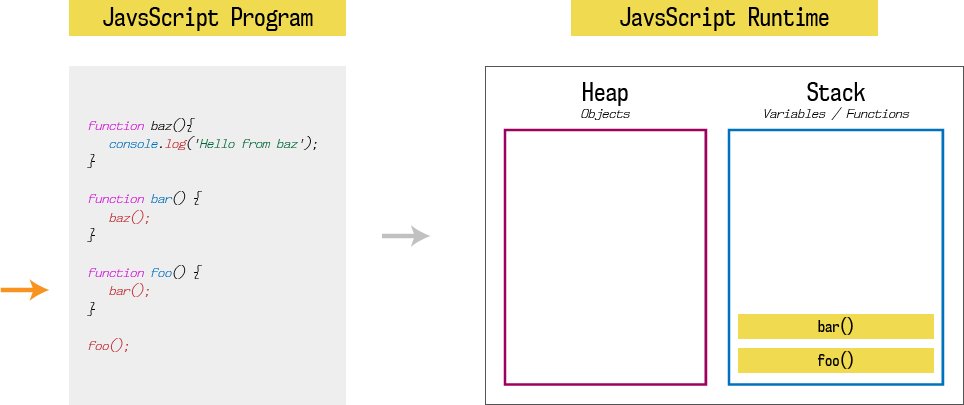
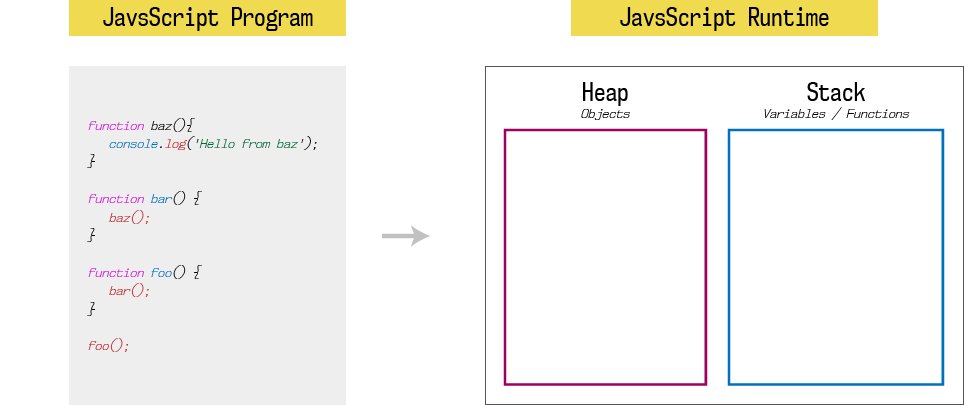
Yukarıdaki Javascript runtime’nın(çalışma zamanı) basitleştirilmiş bir görüntüsüdür. Belleğin tahsis edildiği heap ve stack framelerin bulunduğu stack. Birde browser veya diğer çalışma ortamların sunduğu WebAPI vardır DOM, AJAX, Timeout gibi ancak bunlar doğrudan JS runtime’ının içerisinde bulunmazlar.

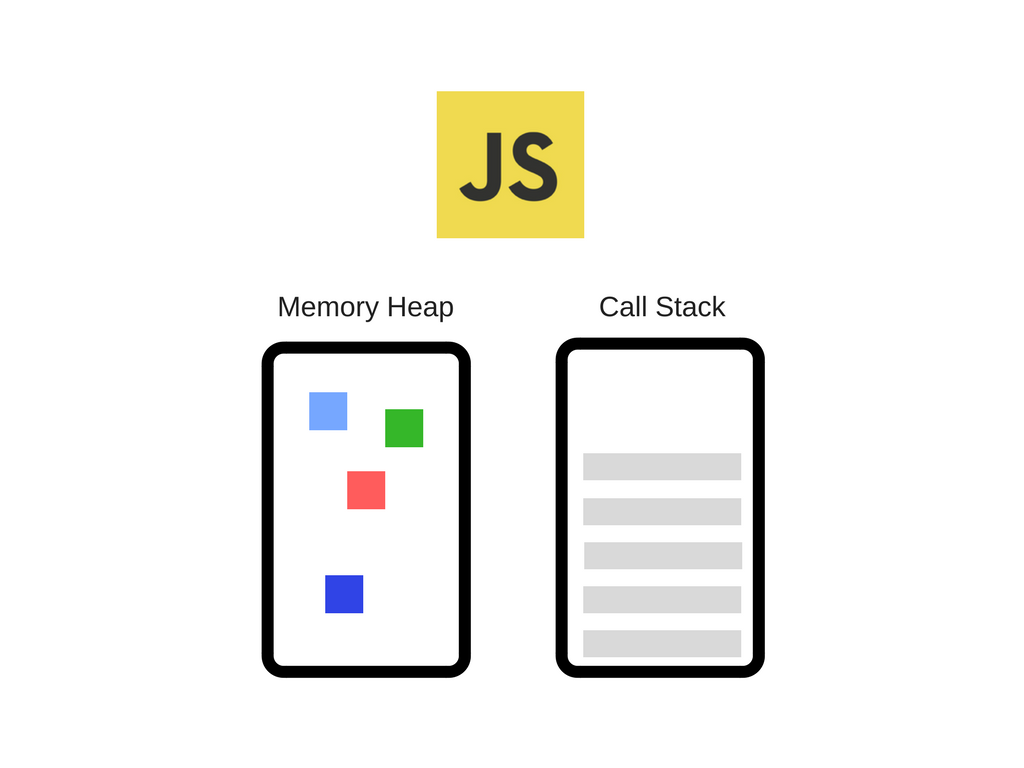
DOM, AJAX, Timeout gibi WebAPI’lere çalışma ortamı sayesinde erişiriz. Peki çizimdeki callback queue nedir? Hadi baştan bir başlangıç yapalım. Şöyle ki Javascript single threaded bir programlama dilidir tek bir call stack’i bulunur. Bir seferde bir iş gerçekleştirebilir single threaded budur. Tek bir seferde bir kod parçasını çalıştırabilir. Öyleyse bunun ne demek olduğunu daha iyi anlamak için görselleştirelim.

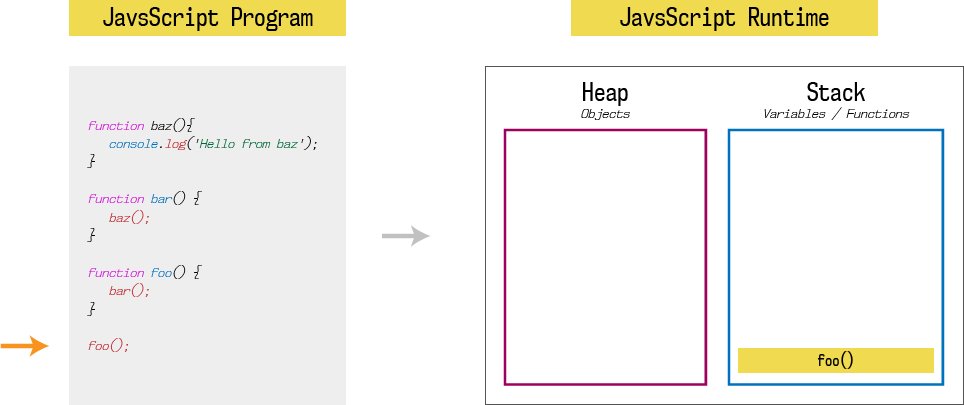
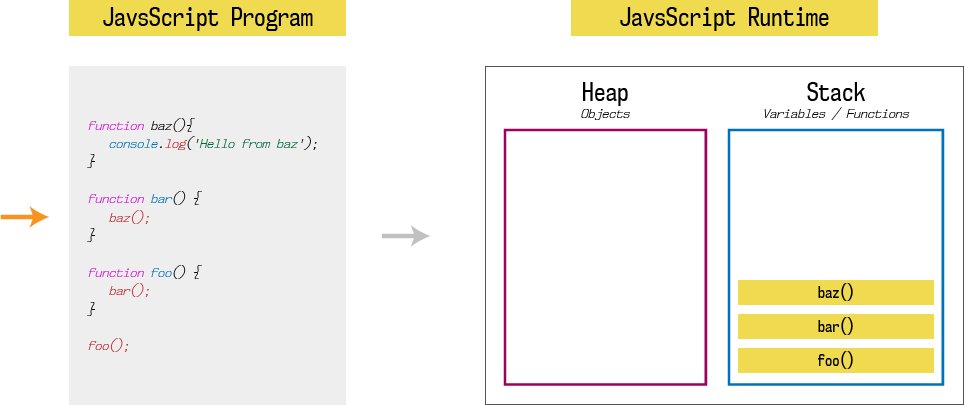
Call Stack basitçe programda nerede olduğumuzu kayıt eden bir veri yapısıdır. Şimdi gelelim işlerin yavaşladığı noktaya, eğer tek bir seferde bir kod parçasını çalıştırabiliyorsak daha sonra çağırılacak fonksiyonların çalıştırılabilmesi için önce çağırılmış fonksiyonların bitmesini beklememiz gerekir. Eğer kodumuz sadece console.log veya diğer basit işlemlerden oluşuyorsa bu sorun olmayabilir ancak görüntü işleme veya ağ istekleri fazlasıyla vakit alabilir. Peki bu bir sorun oluşturur mu? Kesinlikle. Çünkü kodumuzu browser üzerinde çalıştırıyoruz ve stack boşalmadığı müddetçe browser üzerinde yapacağımız hiç bir şey işlenmeyecek, kelimenin tam anlamıyla browser donacak.
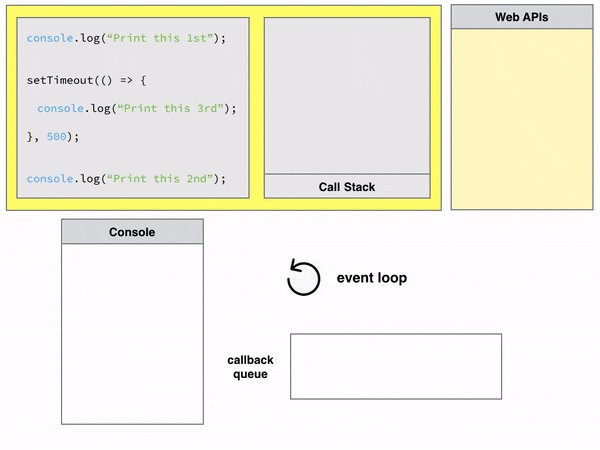
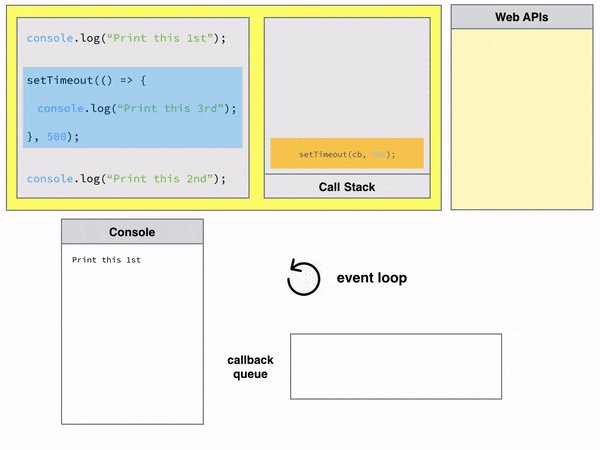
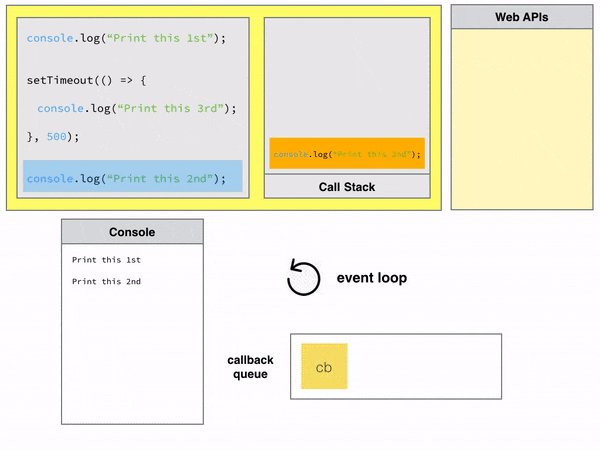
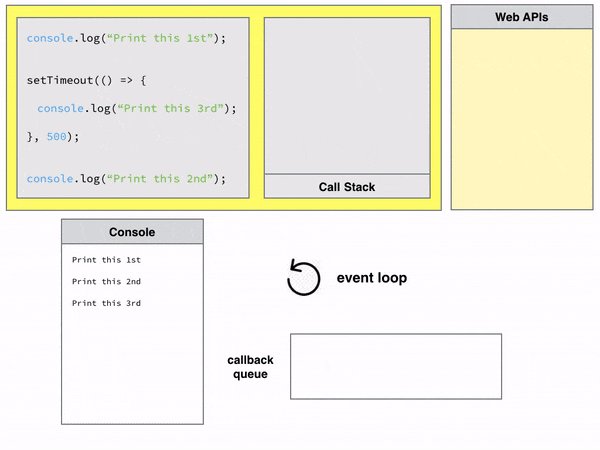
Peki çözüm nedir? Asenkron çağrılar. Aşağıdaki kod parçasını inceleyelim.

Kodu yukardan aşağıya çalıştırmaya başladığımızda setTimeout fonksiyonun nasıl davrandığına bakın, call stack’te beliriyor ve Web API’e bir istekte bulunup call stack’ten çıkıyor. Web API, istek başarıyla gerçekleştirildiğinde fonksiyonu callback queue(sıra)’ya alıyor ve call stack boşaldığında callback queue’de bekleyen sonuç stack’te beliriyor. Bu işleyiş esasında node ve browser’da aynıdır. Sadece node’da WebAPI yerine C++ API mevcuttur. Yukarıdaki çizimde setTimeout fonksiyonuna parametre olarak 500ms verilmiş peki 0ms verseydik? Hayır, elbette hemen çalıştırılmayacaktı. Callback queue(ya da task queue)’ya girip call stack’in boşalmasını bekledikten sonra çalıştırılırdı.
Başka örneklerle karşılaşabileceğimiz durumlara bir göz atalım.
setTimeout(function timeout(){
console.log("hi1");
},1000)
setTimeout(function timeout(){
console.log("hi2");
},1000)
setTimeout(function timeout(){
console.log("hi3");
},1000)
3 adet setTimeout fonksiyonumuz var bu fonksiyonların hepsinin aynı anda yani 1 saniye sonra çalışmasını bekleyebilirsiniz. Ancak bu fonksiyonlar web api’e eklendikten 1 saniye sonra callback queue’ya girecek fonksiyonlardır. Queue elemanları sırasıyla stack’e alacağından ve öncelikle stack’in boşaltılması gerekeceğinden 1 saniye sonra değil ancak en az 1 saniye sonra çalışacaklarından emin olabiliriz.
Yani asenkron isteklerimiz çalıştırılmadan önce sıraya giriyor, pekala bu sıranın uzayıp gitmesini istemeyiz buda bizi yavaşlatır $.on("document", "scroll", deneme_fonksiyonu) benzeri bir kod parçacığımız olduğunu düşünelim her scroll yapışımızda birçok kez deneme_fonksiyonu çağırılacak ve sıraya alınacaktır bu istenmeyen duruma flood denir. Bu isteği birkaç saniyede bir yaparak bu istenmeyen durumun önüne geçebiliriz.
Yazımız bu kadardı. Soru veya yorumlarınızı bekliyorum.




