CSS Flexbox
Flexbox, web sayfasındaki blok bölümlerinin, satır ve metin içlerinin düzenlenmesini sağlayan bir modül.
CSS Flex Container
CSS Flex Items
Flex responsive
CSS Flex Container
Flex-direction
Flex-direction, dikey ve yatay olarak blokları konumlandırmamızı sağlar.
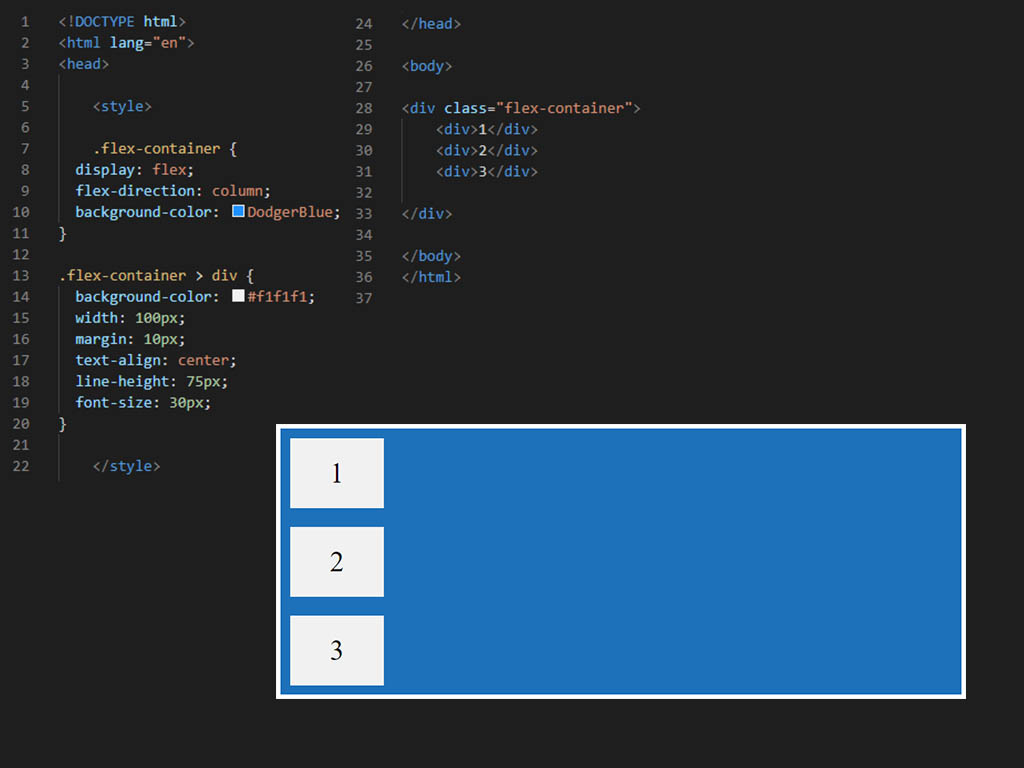
flex-direction: column; // yukarıdan aşağıya sırasıyla dizer.
flex-direction: column-reverse; // aşağıdan yukarıya sırasıyla dizer.

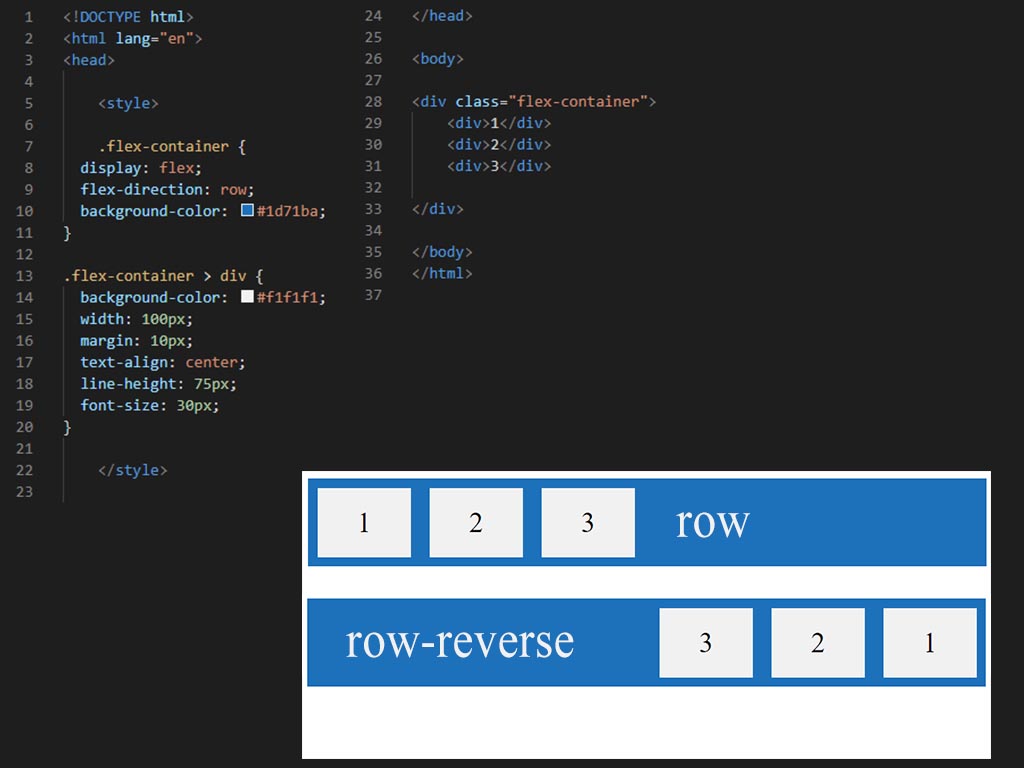
flex-direction: row; // soldan sağa sırasıyla dizer.
flex-direction: row-reverse; // sağdan sola sırasıyla dizer.

Flex-wrap
Flex-wrap, satir hizasında blokları div içerisinde eşit olarak dağıtır.
Flex-wrap: wrap; //satir hizasında blokları div içerisinde eşit olarak dağıtır.
Flex-wrap: wrap-reverse; //blokları tersten sıralar.

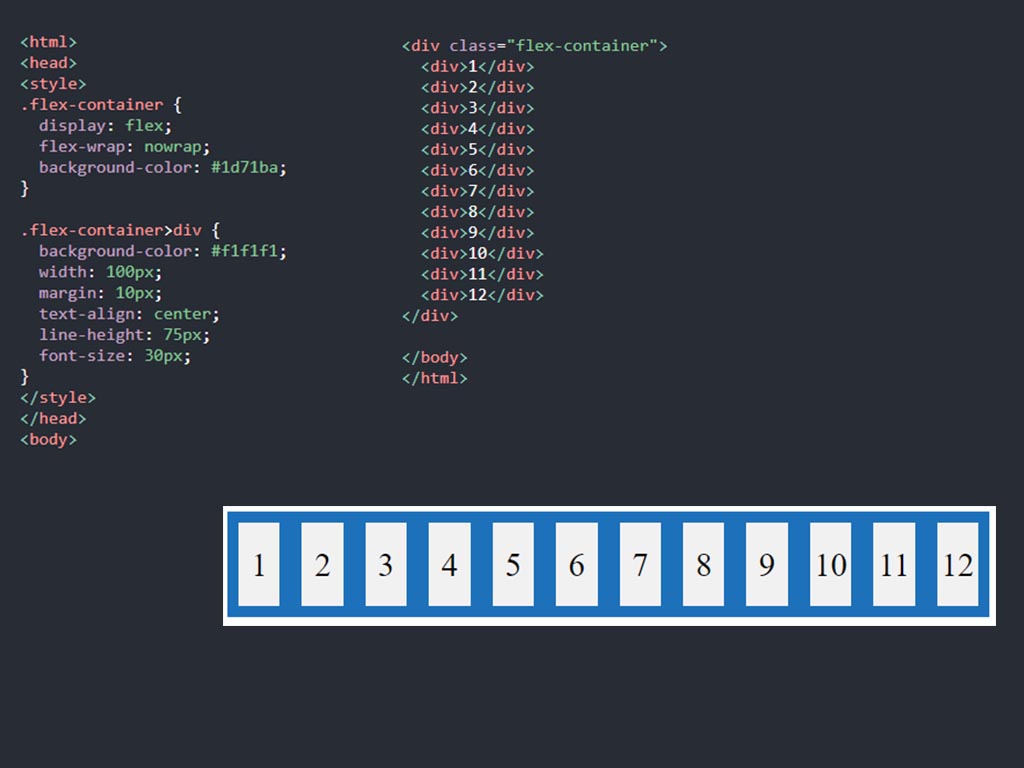
Flex-wrap: nowrap; //blokları div içerisinde tek satıra sığdırmak için
Flex-wrap: nowrap-reverse; //blokları tersten sıralar.

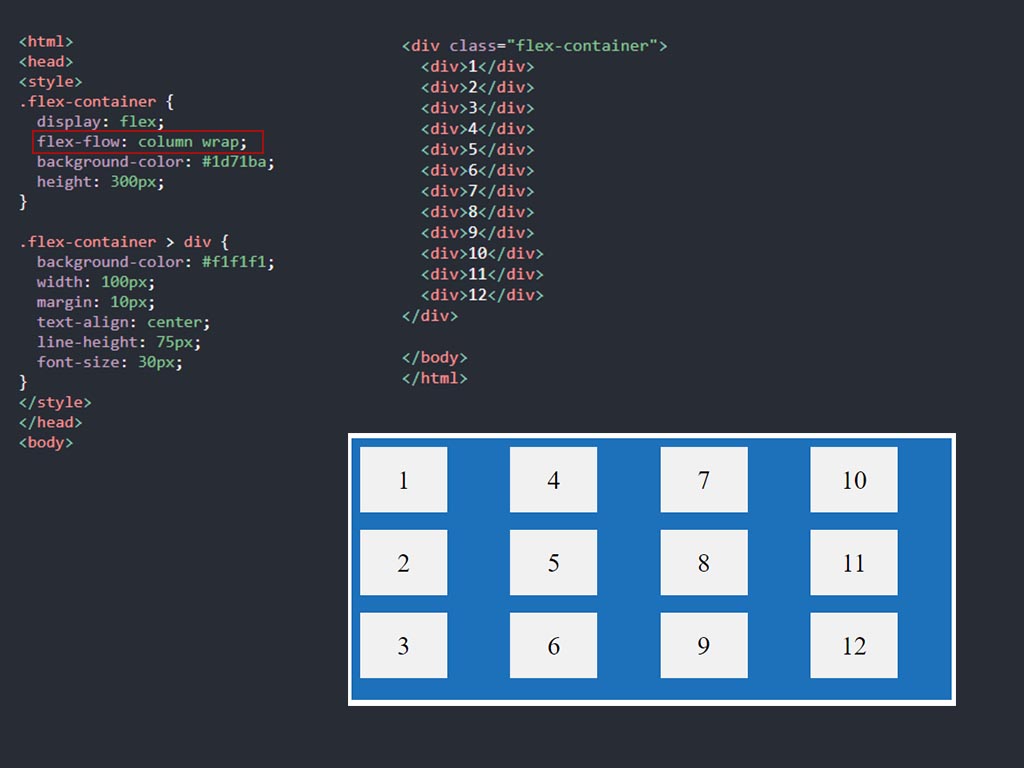
flex-flow
Flex-flow, flex-direction ve flex-wrap özelliklerini bir arada kullanmamızı sağlayan bir özelliktir.
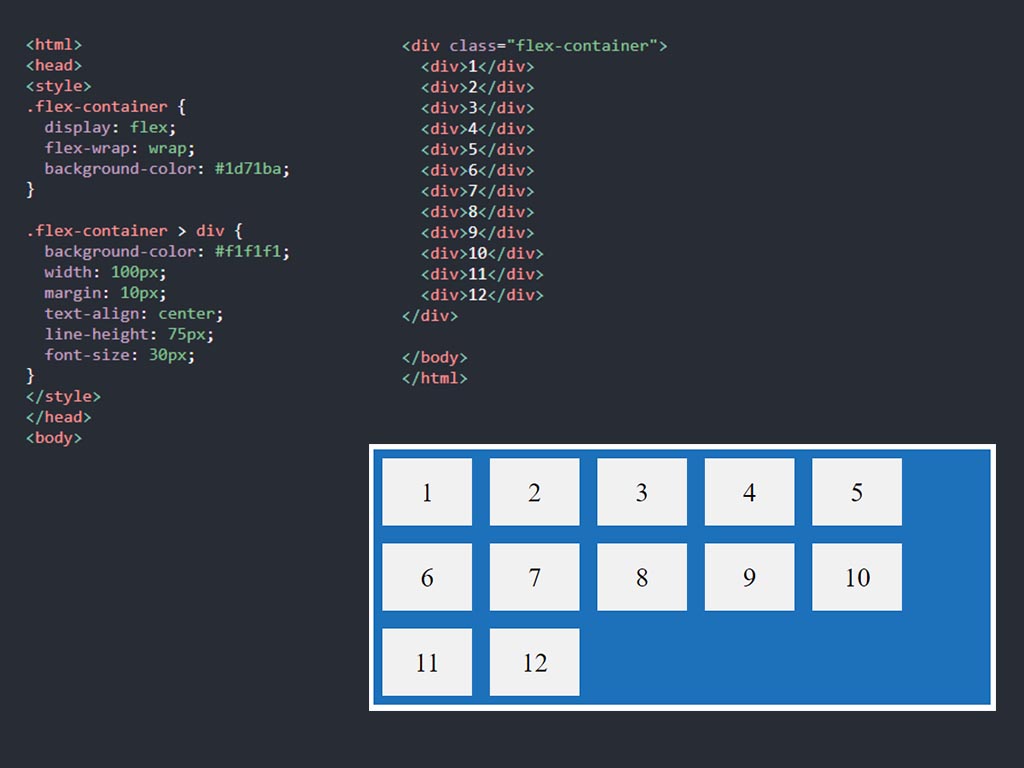
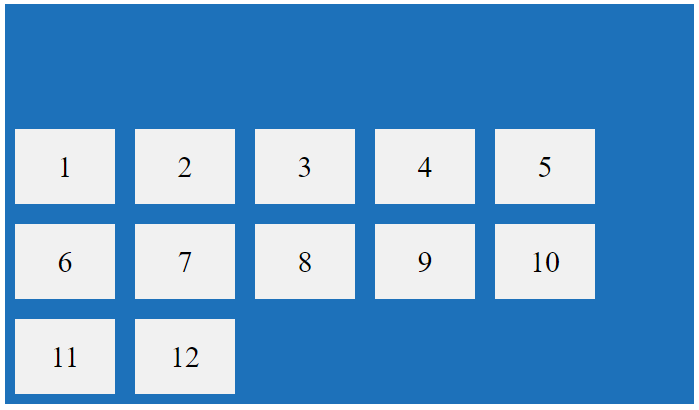
Aşağıdaki görselde sırasıyla flex-direction ve flex-wrap özelliklerinden column ve wrap özelliklerini kullandık.

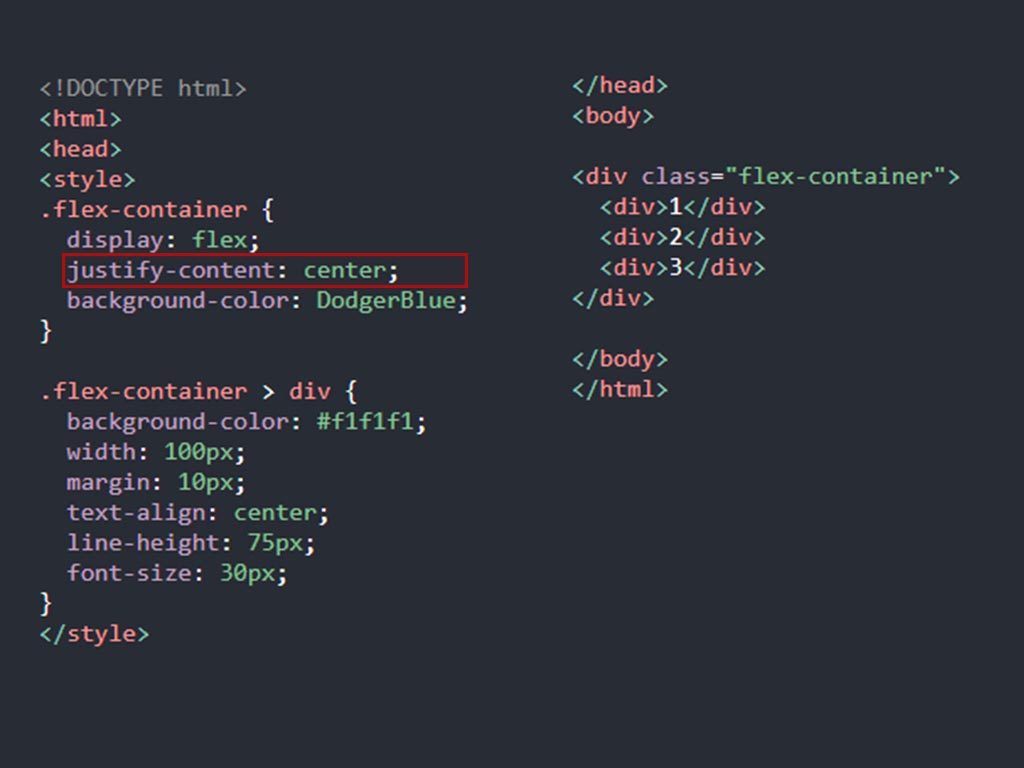
Justify-content
Justify-content, satır hizasında blokları div içerisinde hizalamak için kullanılır.
Aşağıdaki görseldeki kodu kullanarak, kırmızı dikdörtgen içerindeki kodu değiştirerek diğer özelliklerin çıktılarını görelim.

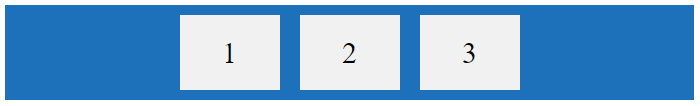
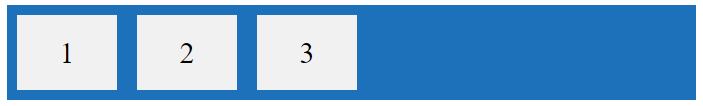
Justify-content: center; // blokları div içerisinde ortalar.

Justify-content: flex-start; // blokları div içerisinde sol taraftan başlatır.

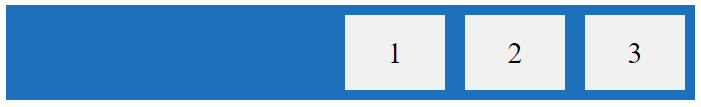
Justify-content: flex-end; // blokları div içerisinde sağ taraftan başlatır.

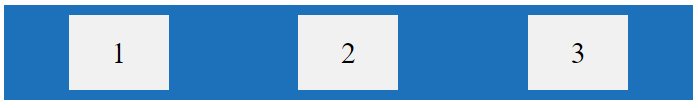
Justify-content: space-around; // her bir bloğun sağ ve sol yanlarında eşit boşluklar oluşturur.

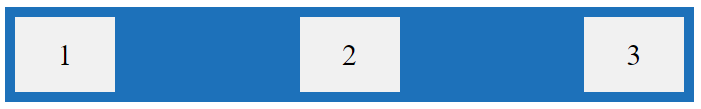
Justify-content: space-between; // bloklar arasında eşit boşluklar oluşturur.

Align-items
Align-items, sütun hizasında blokları div içerisinde hizalamak için kullanılır.
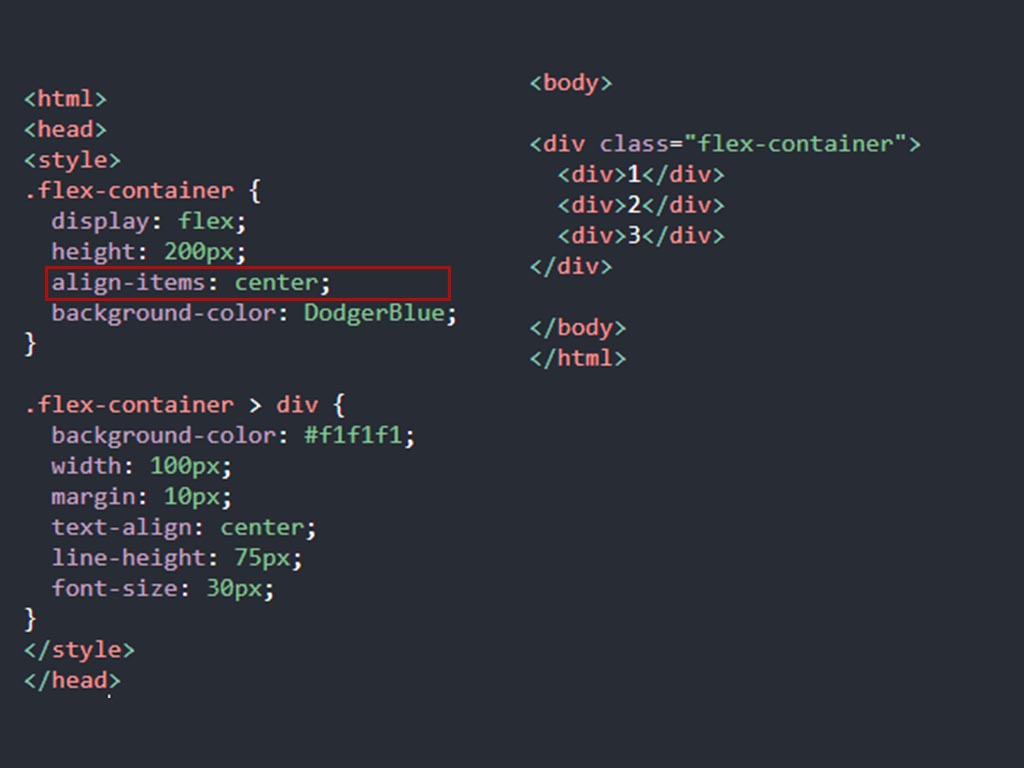
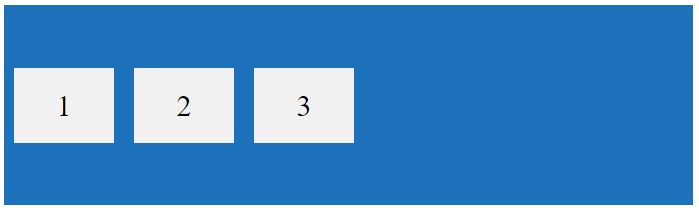
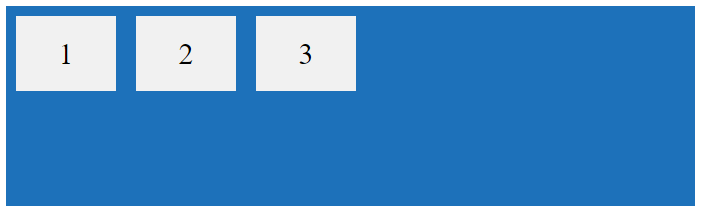
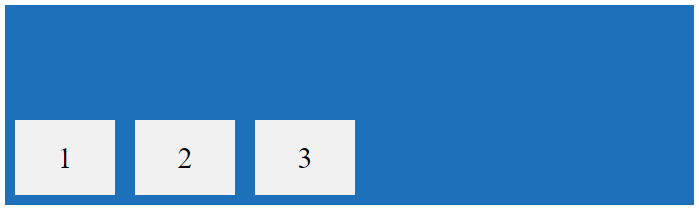
Aşağıdaki görseldeki kodu kullanarak, kırmızı dikdörtgen içerindeki kodu değiştirerek diğer özelliklerin çıktılarını görelim.

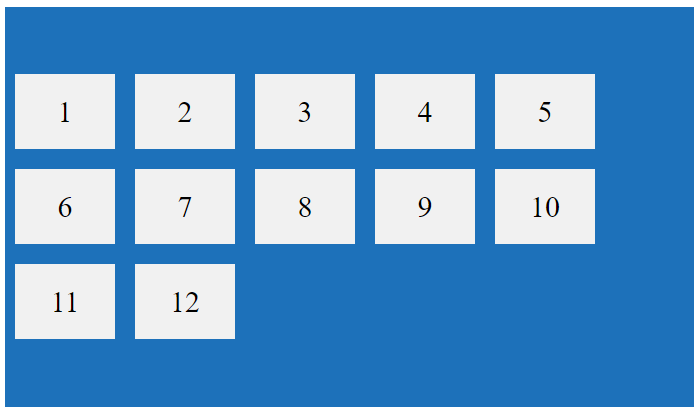
Align-items: center; // blokları div içerisinde ortalar.

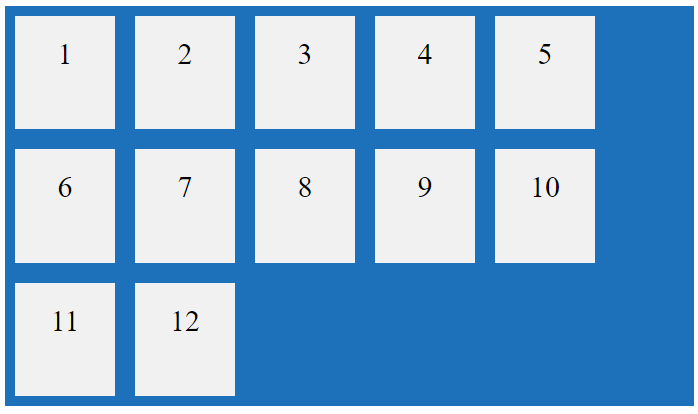
Align-items: flex-start; // blokları div içerisinde üst taraftan başlatır.

Align-items: flex-end; // blokları div içerisinde alt taraftan başlatır.

Align-items: stretch; // blokların uzunluklarını div uzunluğuna göre oluşturur.

Align-items: baseline; // blokları içerine girdiğimiz değerlere göre tam ortadan hizalar.

Aligin-content
Aligin-content, sütun hizasında blokları div içerisinde konumlandırır.
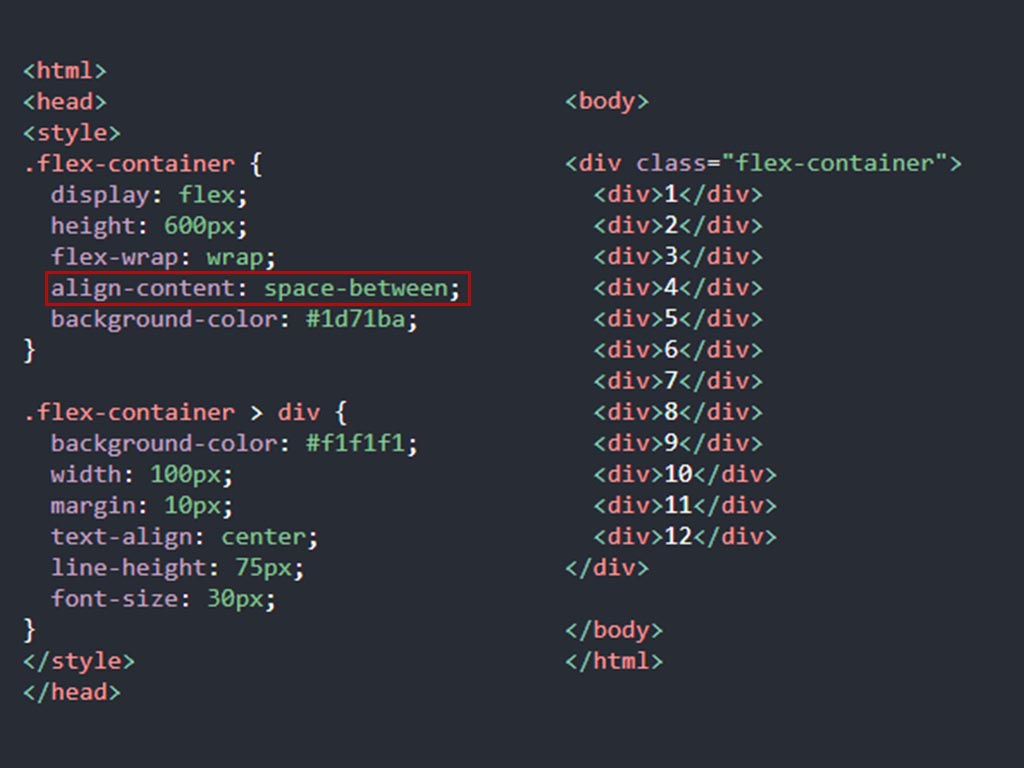
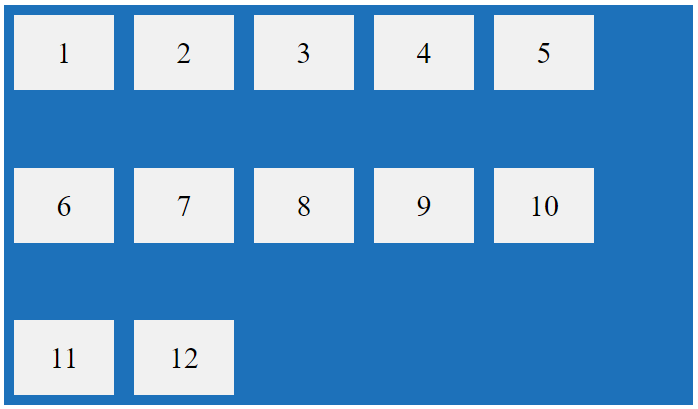
Aşağıdaki görseldeki kodu kullanarak, kırmızı dikdörtgen içerindeki kodu değiştirerek diğer özelliklerin çıktılarını görelim.

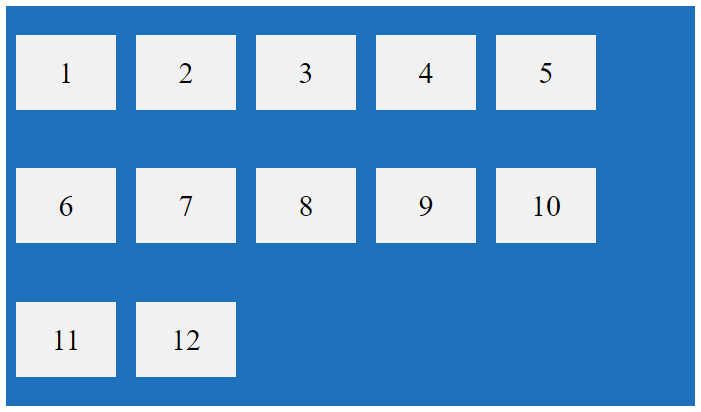
Aligin-content: space-between; bloklar arasında eşit boşluklar oluşturur.

Aligin-content: space-around; her bir bloğun üstünden ve altından eşit boşluklar oluşturur.

Aligin-content: stretch; blokların uzunluklarını div uzunluğuna göre oluşturur.

Aligin-content: center; sütun hizasında blokları div içerisinde ortalar.

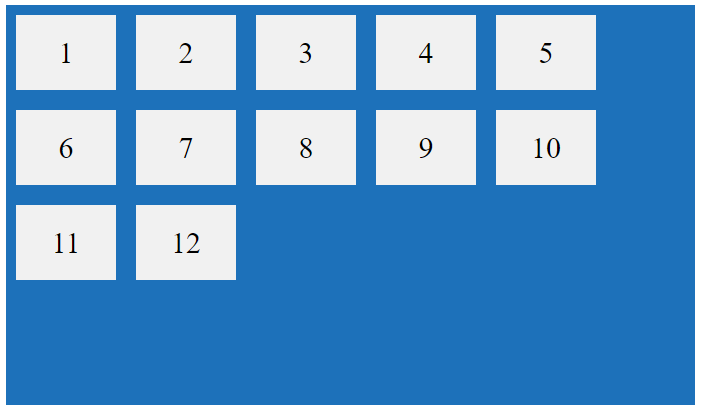
Aligin-content: flex-start;

Aligin-content: flex-end;

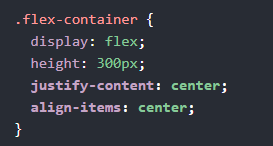
Bloğu tam ortaya getirmek için justify-content (center) ve align-items (center) özelliklerini kullanmamız gerekiyor.

CSS Flex Items
Flex items, doğrudan html üzerine style ile yazılarak flex bloklarını düzenlememizi sağlar.
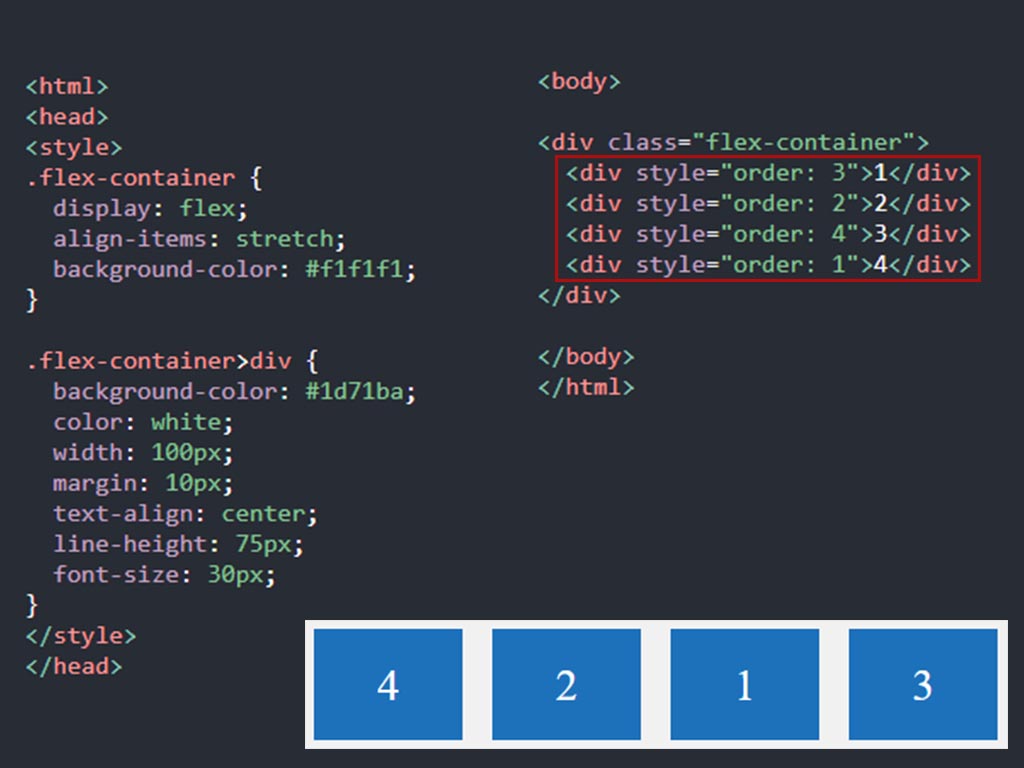
Order
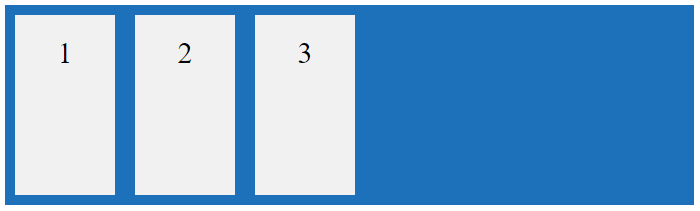
Order özelliği, flex bloklarının sırasını belirler.
Style=”order: 3” // olarak html üzerinde yazabiliriz.

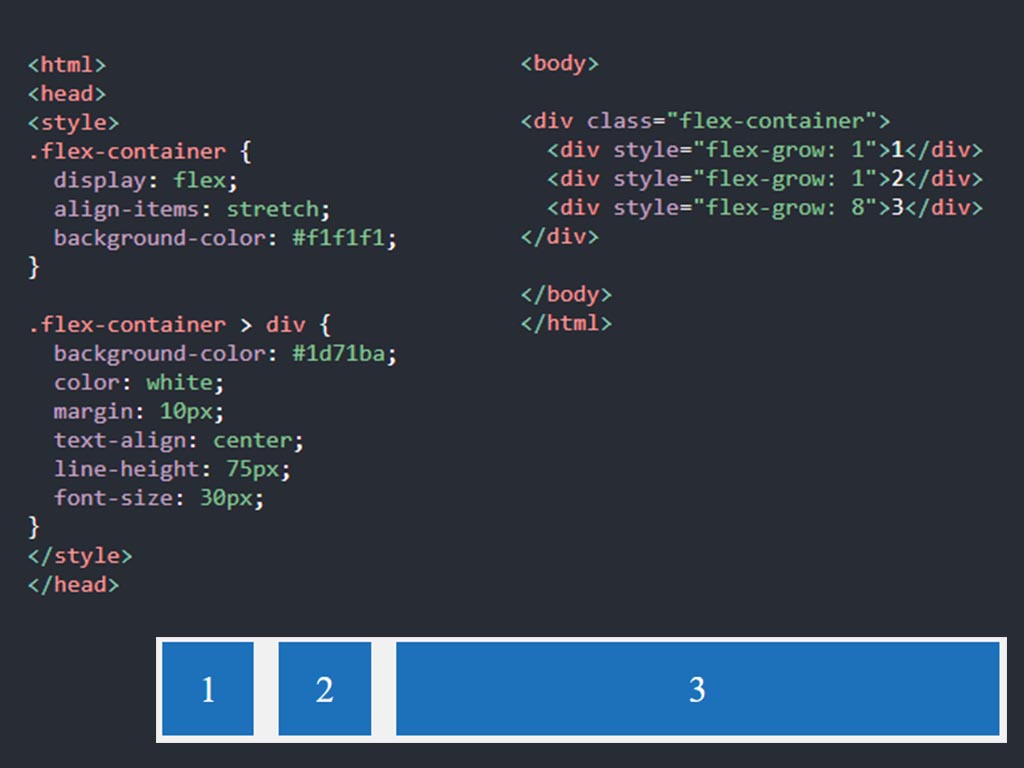
Flex-grow
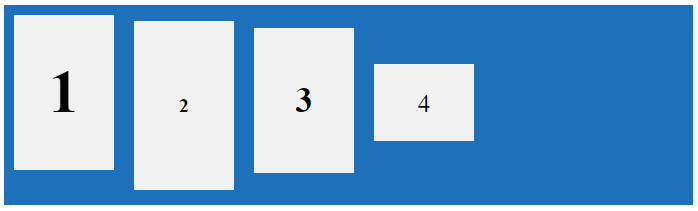
Flex-grow özelliği, flex bloklarının ne kadar büyüyeceğini belirler
Style=”flex-grow: 3”

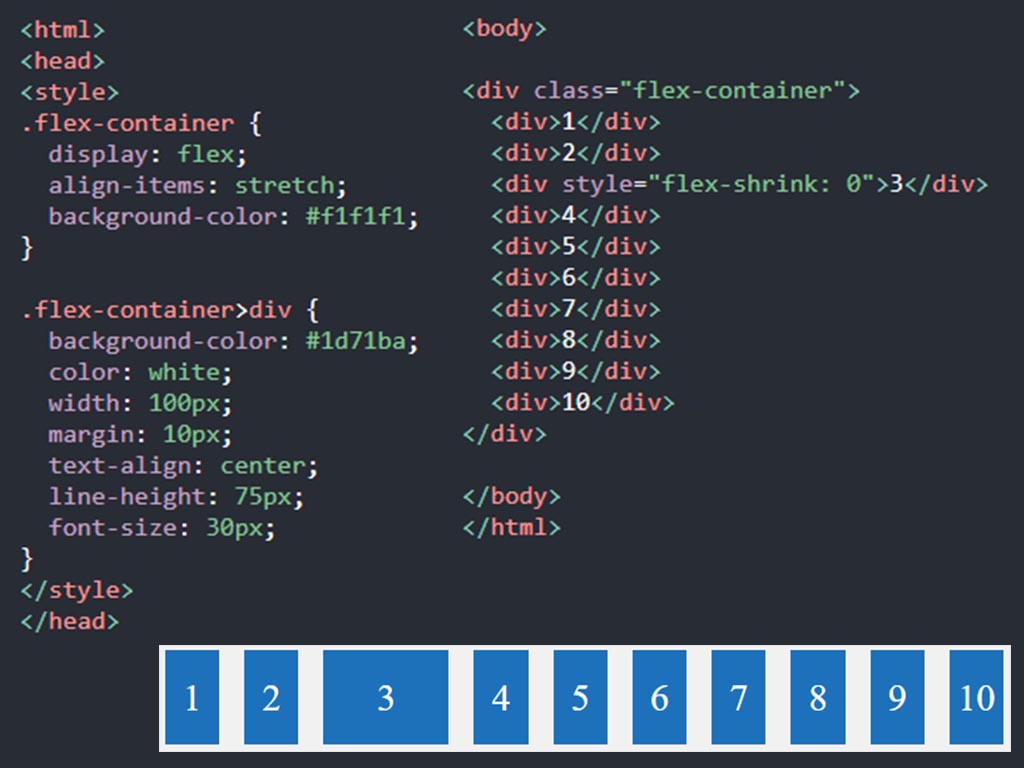
Flex-shrink
Flex-shrink özelliği, flex bloklarının ne kadar küçüleceğini belirler.
Style=”flex-shrink: 3”

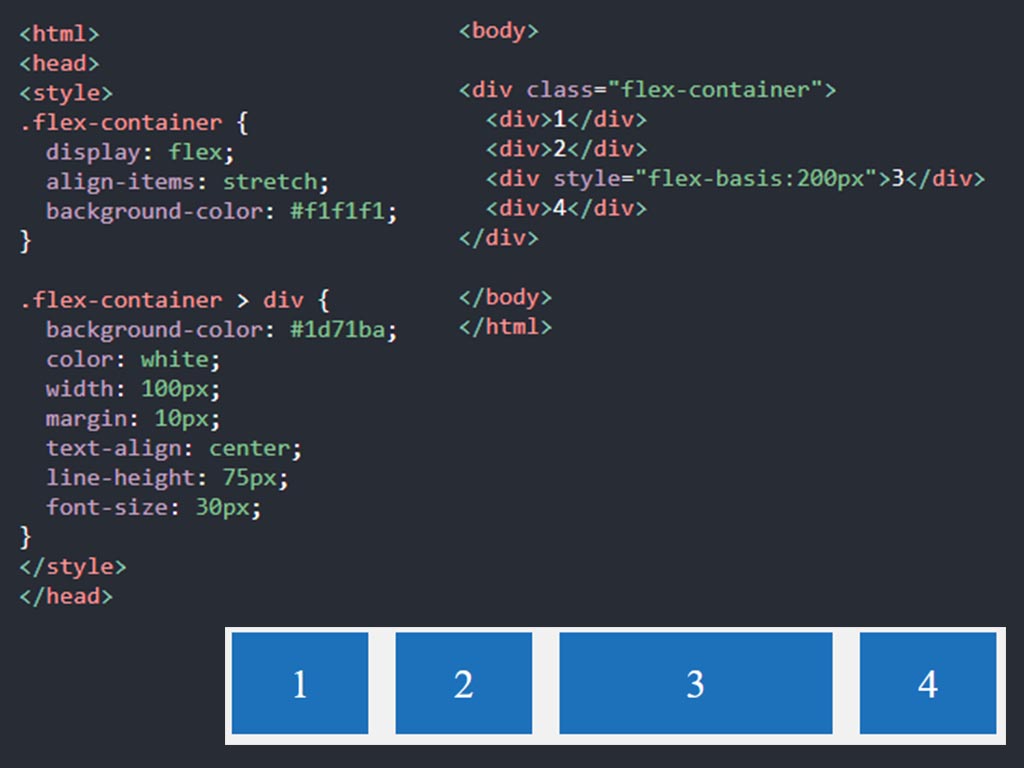
Flex-basis
Flex-basis özelliği, flex bloklarının başlangıçtan itibaren uzunluğunu belirler.
Style=”flex-basis: 200px”

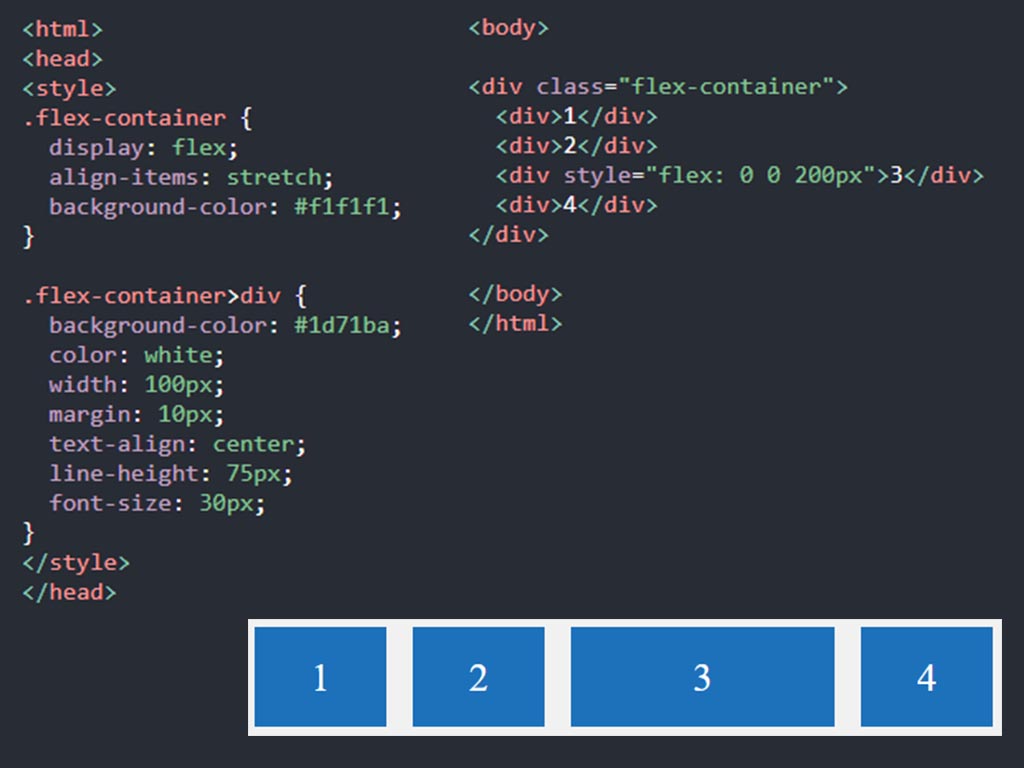
Flex
Flex özelliği, flex bloğuna sırasıyla flex-grow, flex-shrink ve flex-basis değerlerini girebiliyoruz.
Style=”flex (flex-grow) (flex-shrink) (flex-basis)”
Sytle=”flex 0 0 200px”
Değerlerin sıfır olması o özelliğin devre dışı kalmasını sağlar.

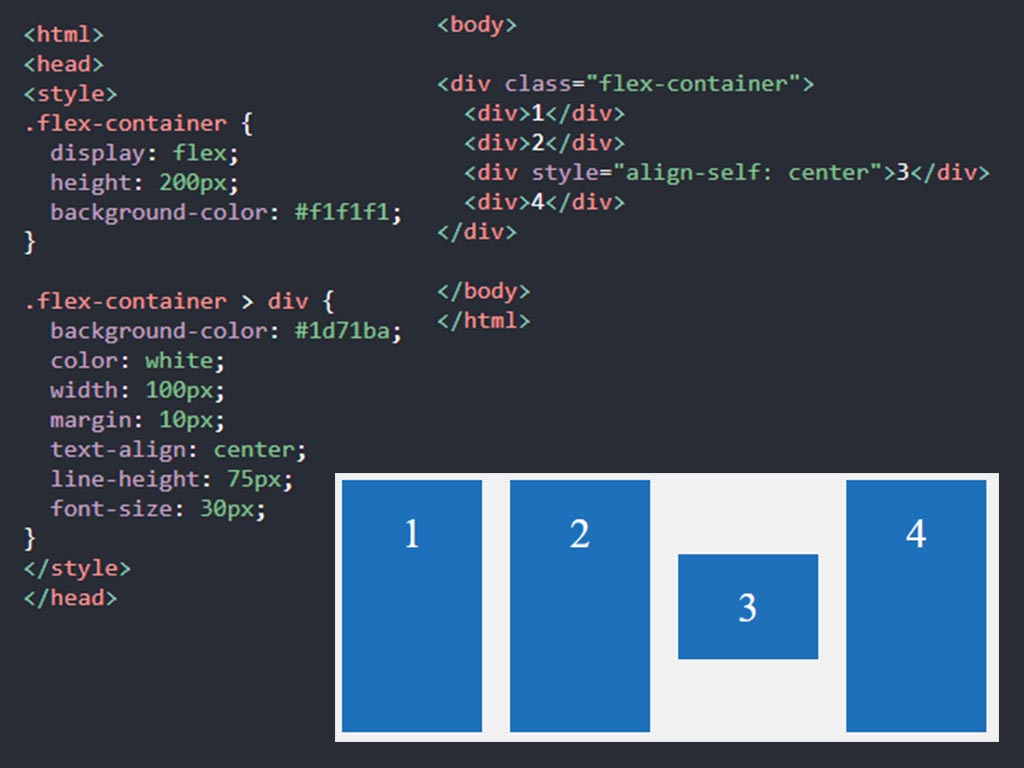
Align-self
Align-self özelliği, flex bloklarını hizalamamızı sağlıyor.
Align-self ile align-items özellikleri çakıştığı durumda öncelik olarak align-self özelliği dikkate alınır.
Style=”align-self: center “
Style=”align-self: flex-start “
Style=”align-self: flex-end “

Flex responsive
Flex responsive ile web görünümünü sayfanın genişliği ve yüksekliğine göre değiştirebilmemizi olanak sağlar. Yukarıda belirttiğim özellikleri kullanarak sizde web sitesi tasarımlarınızı tablet ve mobil uyumlu hale getirebilirsiniz.
Flex reponsive tasarımları için buradan örnekleri inceleyebilirsiniz.