Merhabalar arkadaşlar bu yazımda DOM (Document Object Model) yapısından bahsetmek istiyorum.
DOM nedir?
İnternetten bulabileceginiz tanımı DOM Document Object Model kelimesinin kısaltılmasından gelir ve Türkçe karşılığı Belge Nesne Modelidir. DOM, HTML, XML gibi belgelerin diğer programlama dilleri veya script dilleriyle iletişim kurabilmesini sağlamak için geliştirilmiş bir arabirimdir.
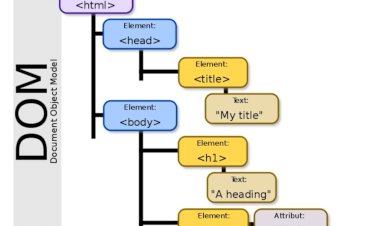
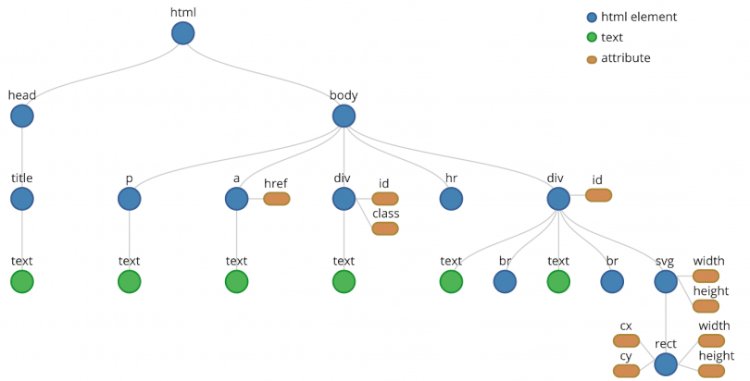
"DOM’da HTML ile hazırladığınız sayfa, belge; bu belgenin içine yerleştirdiğiniz her türlü öğe ise nesne olarak adlandırılır."
DOM da nesnelerin birer öğe (element) olarak kullanılabilmesi için hiyerarşik bir düzen izlenerek çağrılmaları gerekir. HTML’deki her bir elamanın birbiri ile hiyearşik bir yapı oluşturması ile oluşur.
Nasıl Kullanılır?
DOM, Javascript, PHP, ASP, Java vb. birçok dile destek verir.
Örnek olarak web projelerinde sıkça kullandığımız Javascript ile bir DOM elemanıyla iletişim kuralım.
ornek.html

Örnek DOM
- Örnekte etiketlerimizi tanımladık.
- Javascript kodumuzun iletişimini saglamak için
etiketine onMouseOver özelligi atadık
- Javascript kodumuzda Obj parametresi ile hangi etiketten geldigini belirledik ve stil kazandırdık.
Umarım faydalı bir yazı olmuştur devamında görüşmek dileğiyle..