Merhabalar arkadaslar Github kullanmak ve projelerımızı orda olusturmak gunumuzde proje takıp ederken cok onemlı gelin sizlerle VScode kullanarak oluşturdugum react projesini github hesabıma nasıl aktarıyorum onu gösterecegim bol resimli bir yazı olacak hadi başlayalım
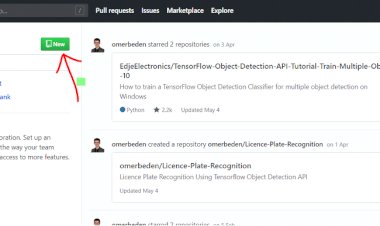
1-Github hesabımıza giriş yapalım ve yenibir repository oluşturalım

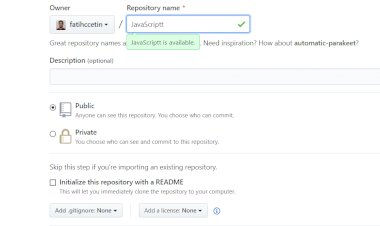
react_project isminde repository oluşturduk.

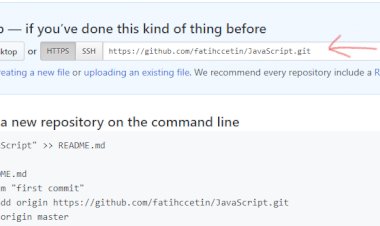
2-Bize verilen linki kopyalayalım ileride lazım olacak

3-Şimdi VScode içerisine gitmeden bilgisayarımıza git kurulumunu yapalım.VScode girmeden bunu yapmamızdaki sebep git uzerinden hesabımıza config ayarlarının yapılması gerekıyor..Sırasıyla ilk olarak;
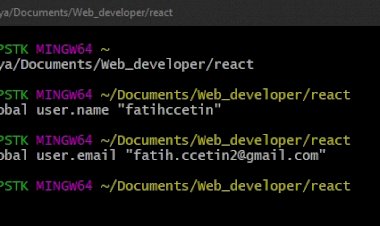
—projemızı olusturacagımız dizine gidelim //cd C:/Users/Gabya/Documents/Web_developer/react
—Github kullanıcı adımızı girelim //git config –global user.name "fatihccetin"
—Github meal adresımızı girelim // git config –global user.email "[email protected]"

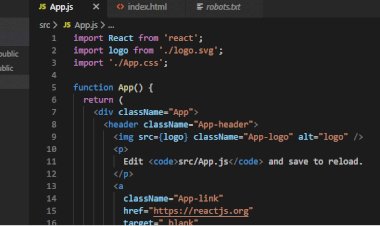
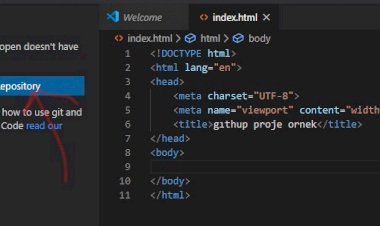
4-VScode'da bulunan daha önceden oluşturdugum react projemi acalım ve source controle gelelim

5- işaretli butona tıklayalım ve tum kodlarımız changes'e gelir.

6-view'den commad palette secenegine tıklayalım asagıdakı adımları yapalım;
— add remote diyelim ve gıthub ismimizi girelim. //benım fatihccetin enter'a basalım
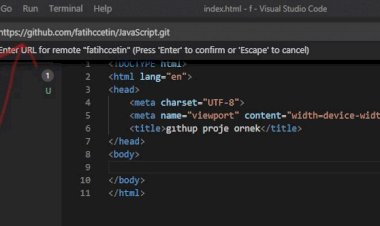
–remote URL / basta saklamanız gereken url adresını buraya kopyalayım

–push işleminden sonra projemiz gıthub adresinde oluşacaktır.
Bir sonraki yazımda projemizde yapacagımız degişiklikleri nasıl yansıtırız ona bakacagız .Hersey için tesekkurler .