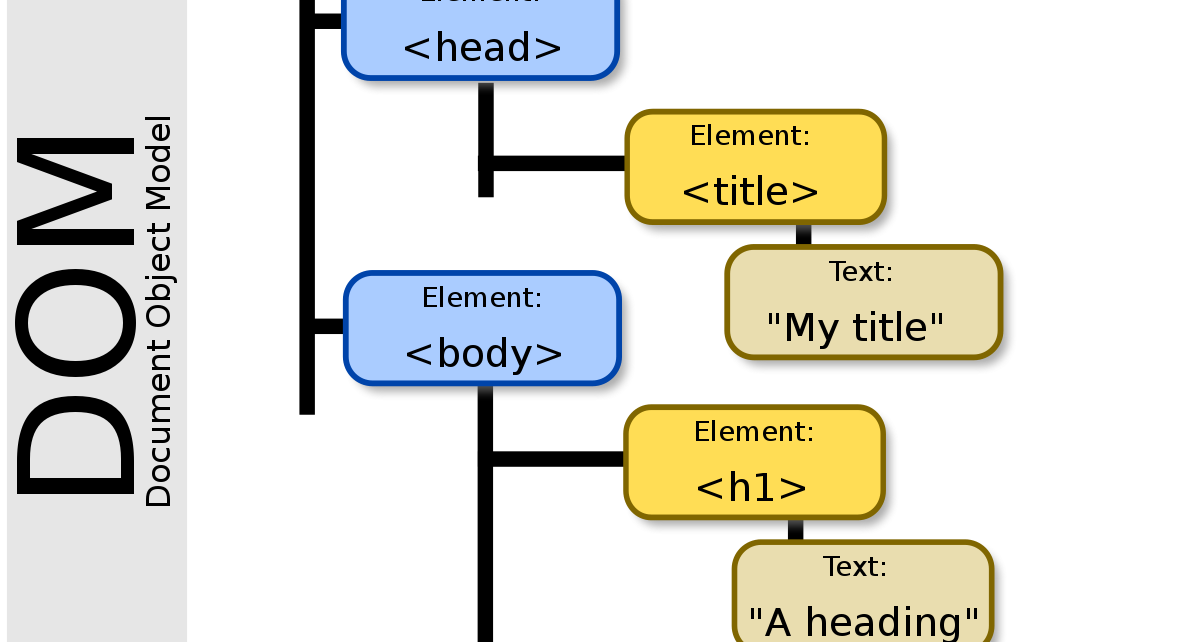
Bu yazıda DOM, Shadow DOM ve Virtual DOM’u ele alacağız, öncelikle DOM(Document Object Model) tarayıcının yazdığımız html kodunu anlayarak render edebilmesine yardımcı olan standarttır. Bu standart ve aynı şekilde Shadow DOM, W3C(World Wide Web Consortium) tarafından belirlenir. DOM, HTML yapısını oluşturan elemanların ağaç şeklinde(tree) tarayıcı tarafında tutulmasıdır. DOM Api ise bu yapıya müdahele ettiğimiz fonksiyonlar […]
Cumartesi, Temmuz 27, 2024